Dockerについて
Dockerは、アプリケーションをコンテナで実行できるようにするツールです。
コンテナとは、分かりやすく言えば仮想環境ですが、他の環境と比較しても非常に軽量で高速に動作するのが特徴です。
環境設定、開発環境など、アプリケーションの実行に必要なすべてのものを含む、パッケージです。
DockerでWordpressの構築を行いたい方は別途noteで記事を書いています。
有料版ですが¥100〜と安価にてDockerでコンテナ作成をされる際の最初の練習を行なっていただけます。
質問や気になる点がございましたら、個人向けトレーニングよりご連絡をお願い致します。
こちらの全4回で、WordPressの構築がDockerコンテナ上で出来るようになります。
今まで使っていた、XAMPP、MAMP、Localなどの仮想サーバーはもう必要としなくなります。
Dockerを使用すると、コンテナ化されたそれぞれの環境で個別のアプリケーションを実行することができ、非常に便利です。
主な機能とメリット
- コンテナによって、アプリケーションを独自の個別の環境設定で実行できるため、アプリケーション同士やホストシステムから分離するのに役立ちます。
- コンテナでは、個別のアプリケーションとその依存関係をすべてまとめてパッケージ化できるため、異なる環境間でも簡単に移動できます。
- Dockerは、コンテナでそれぞれのアプリケーションを実行するための、シンプルで一貫したインターフェースを提供し、コンテナの使用と管理を容易にすることができます。
今まで、開発の都度、環境設定を行っていた煩わしさや時間の浪費がこれ1つで解決してしまいます。
DockerにPHPフレームワークであるLaravel環境を作成したり、npmをインストールして、Vue CLIをインストールしたり、Webpackをインストールしたり、Python環境を作成したり、個別のコンテナを作成して開発環境をチェンジすることが出来ます。
Dockerの利用開始方法
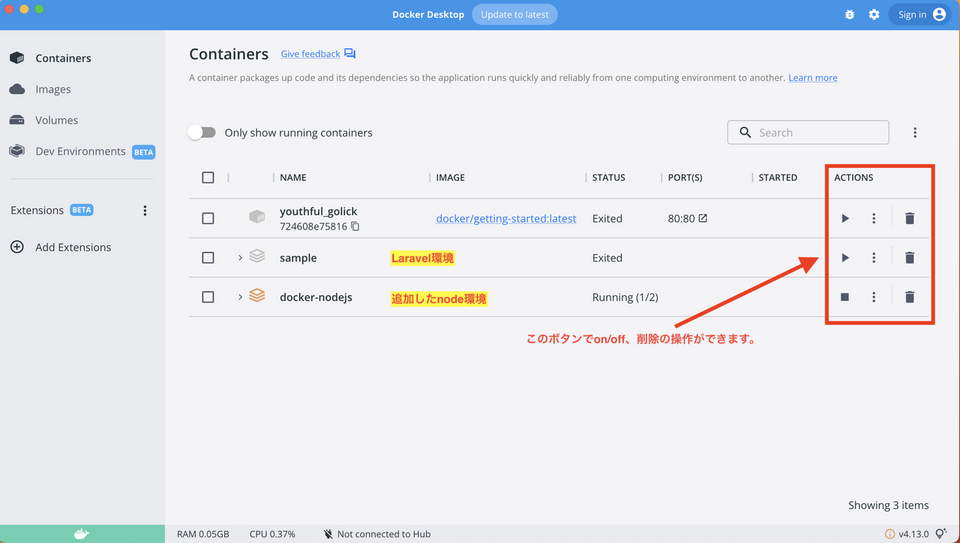
Dockerを使用するには、Docker Desktopが便利です。個別のコンテナの起動をボタンひとつで起動することができます。
WindowsでもMacでも利用できます。ここではMacにインストールを行います。
-----------------
利用環境
- iMac M1
- MacOS:13.0.1
- node:18.12.0
- npm:8.19.2
- Docker:20.10.20
- VScode
-----------------
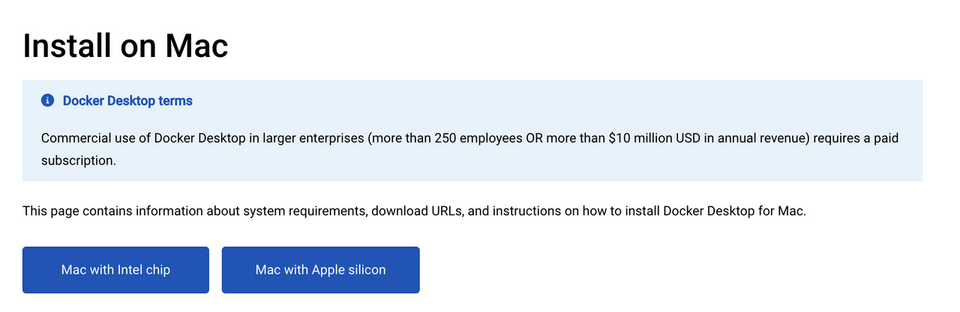
MacにDocker Desktopをインストールするには、こちらの手順となります。
Docker Desktop for Mac ページにアクセスします。
https://hub.docker.com/editions/community/docker-ce-desktop-mac/

ボタンをクリックすると、最新バージョンのDocker Desktop for Macがダウンロードされます。ダウンロードしたファイルをダブルクリックして、インストーラを開いてください。
画面に従って、Docker Desktopをインストールします。
インストールが完了したら、アプリケーションフォルダからDocker Desktopを起動することができます。

- メモ
- Windowsの場合は、64bit版のWindows10が必要です。Linuxの環境確認とWSL2(Ubuntu)などセットアップなどを事前に行いましょう。
DockerにNode環境を作成する
ローカルに環境を作成していきます。まずはディレクトリを以下のコマンドで作成します。
プロジェクトのルートを「docker-nodejs」とし、ルートフォルダ直下に、docker-compose.ymlを配置します。
mkdir docker-nodejs
cd docker-nodejs
touch docker-compose.yml
mkdir src
またルートフォルダの中にsrcを作成し、この中でアプリケーションを作成するようにします。mkdir srcにて作成しておきます。
docker-compose.ymlに以下を記述します。
version: "3"
services:
app:
# 起動するイメージを指定(ここではNode.js v12の公式イメージ)
image: node:12
# 環境変数を設定
environment:
- DEBUG=app:*
tty: true
# ホスト側のポート:コンテナのポート
ports:
- "3000:3000"
# ソースコードを格納するフォルダをマウント
#(ホスト側の./srcをコンテナの/appにマウント)
volumes:
- ./src:/app
# 起動時のカレントフォルダを指定
working_dir: /app
# 起動後に実行するコマンドを指定
command: npm start
Node.jsコンテナ内にExpressをインストールする
docker-compose runコマンドで一時的にコンテナを起動して、appディレクトリ内でExpressの初期化を行います。
Expressは、Node.jsに機能を組み込みアプリケーション開発をよりしやすくさせるフレームワークです。
比較的軽く、Node.js本来の機能を残しながらパワフルで強力です。
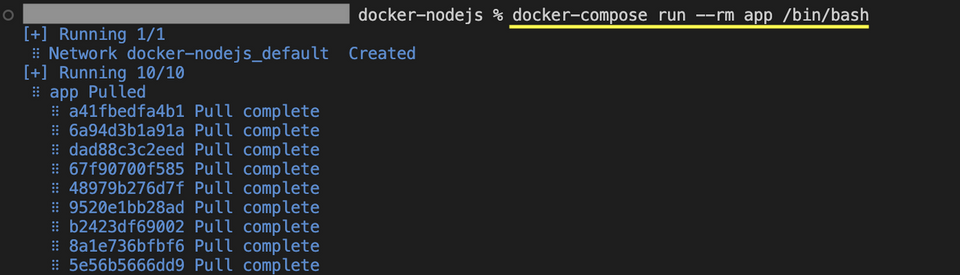
まずは以下のコマンドでDockerを起動させます。
docker-compose run --rm app /bin/bash

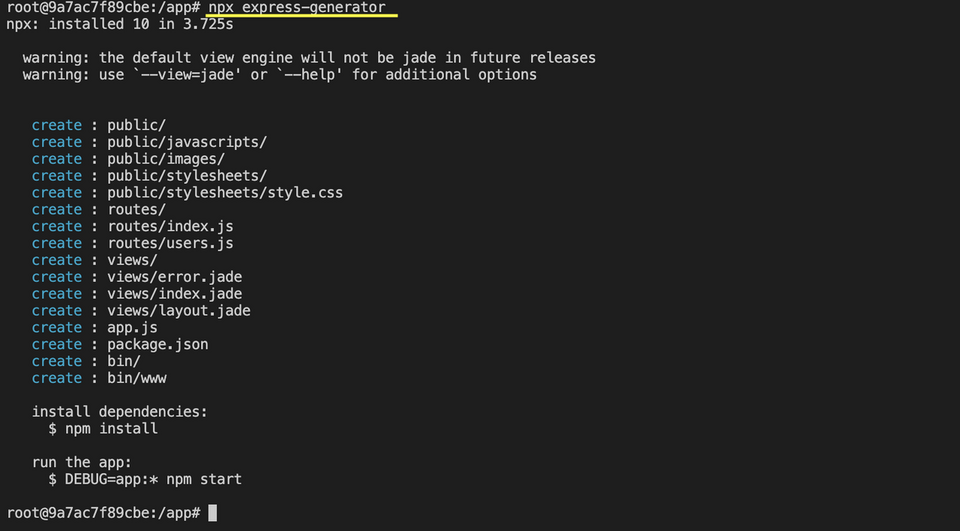
ここからはコンテナ内で行われることになります。npx express-generatorでまずは雛形を形成します。
npx express-generator
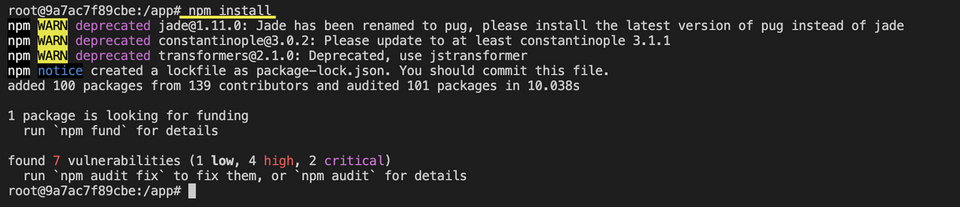
続けてコンテナ内でnpm installで依存するパッケージをインストールします。
npm install

npm installまで正常に出来たら、CTRL+dを押してコンテナから抜けます。
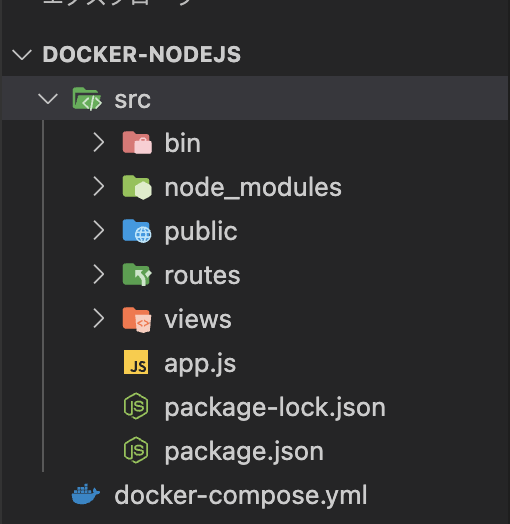
VScodeのsrcディレクトリを確認してみて下さい。

node-modulesなどのパッケージが一式インストールされていればひとまずOKです。
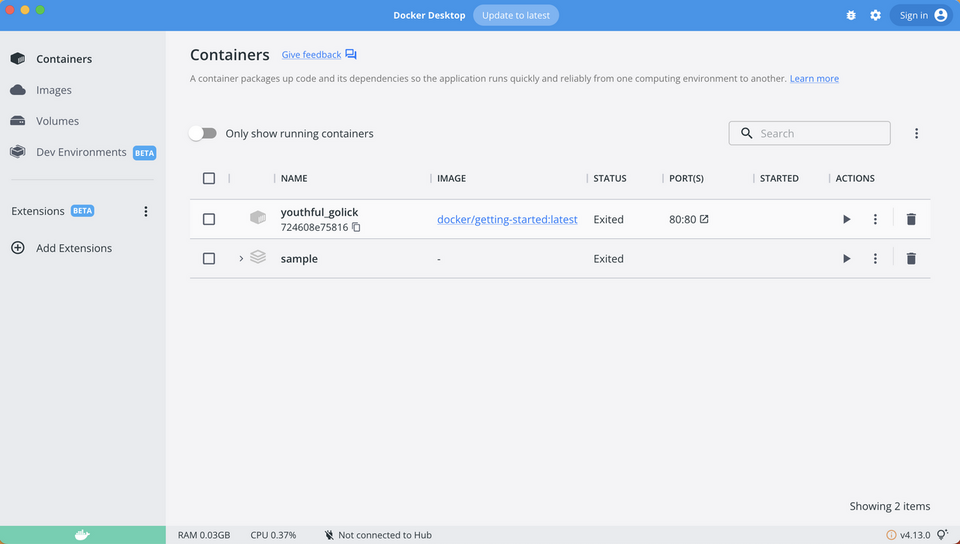
DockerDesktopにも自動的に追加
ターミナルで行った作業のあとは、DockerDesktopに自動的に表示されていると思います。