PageSpeed Insights について
Googleが提供している、閲覧時のサイト表示のパフォーマンスに関するレポート、及びパフォーマンスを改善するための方法を教えてもらえるツールです。
こういったツールは他にも、「YSlow」「pingdom」といったサービスがあります。表示速度を高速化させる理由とは?
運用側にとっては、素晴らしいと感じるサイトでも、向こう側にいるのは常にユーザーです。
見たいと思っている動画コンテンツや、得たいと思ってる情報にアクセスする瞬間の感情まではなかなか想像できません。
サイトランキングへ影響する
検索サイトとして有名なGoogle検索ですが、検索結果の表示ランキングにWebサイトの表示速度も反映してくることが2018年1月に公式ブログにより明らかとなっています。
ページが表示されないことによる、ユーザー離脱の防止
パソコンの閲覧が2割〜4割、スマートフォンからの閲覧が6〜8割、ほぼモバイル回線を利用してWebサイトを閲覧しているといっても過言ではありません。
Webサイトのデザインは年々優れたものが増えてきていますが、それと合わせて、ページの表示速度を考えることも大切です。
素晴らしい内容のサイトでも、ページの表示速度を原因にユーザーが離脱してしまっては機会損失に繋がってしまいます。
「PageSpeed Insights」を使ってみた
実際に「Stub Create's blog」で、「PageSpeed Insights」を使ってみました。
使い方はいたってシンプルで計測したいサイトURLを入れるだけ。
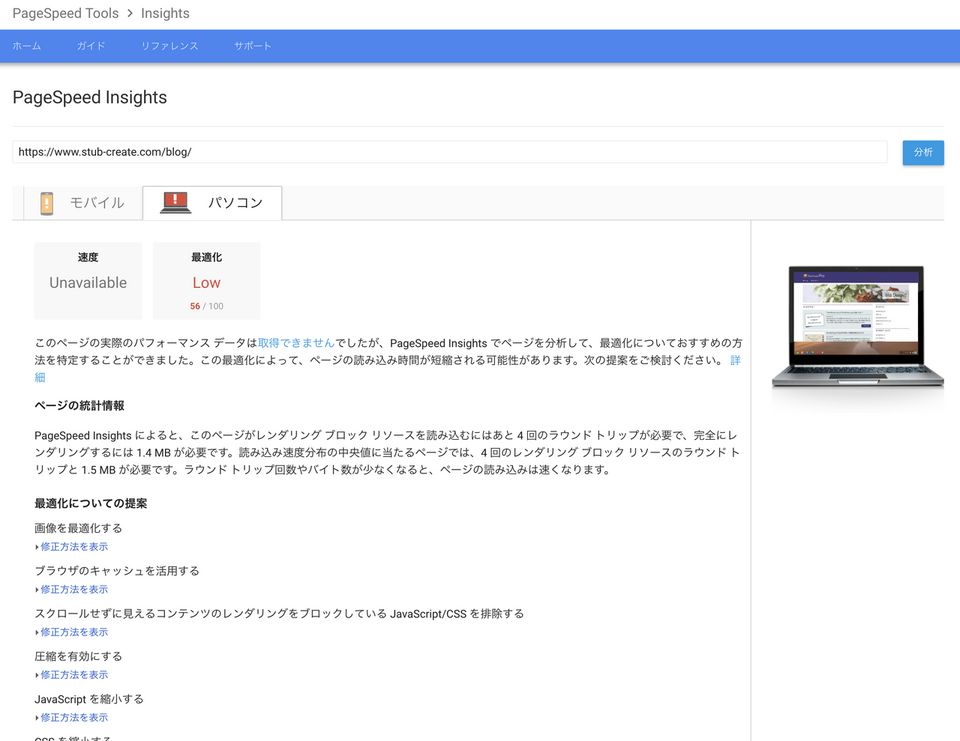
パソコンでの表示に関するレポート

- 最適化についての提案
-
- 画像を最適化する
- ブラウザのキャッシュを活用する
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- 圧縮を有効にする
- JavaScript を縮小する
- CSS を縮小する
- HTML を縮小する
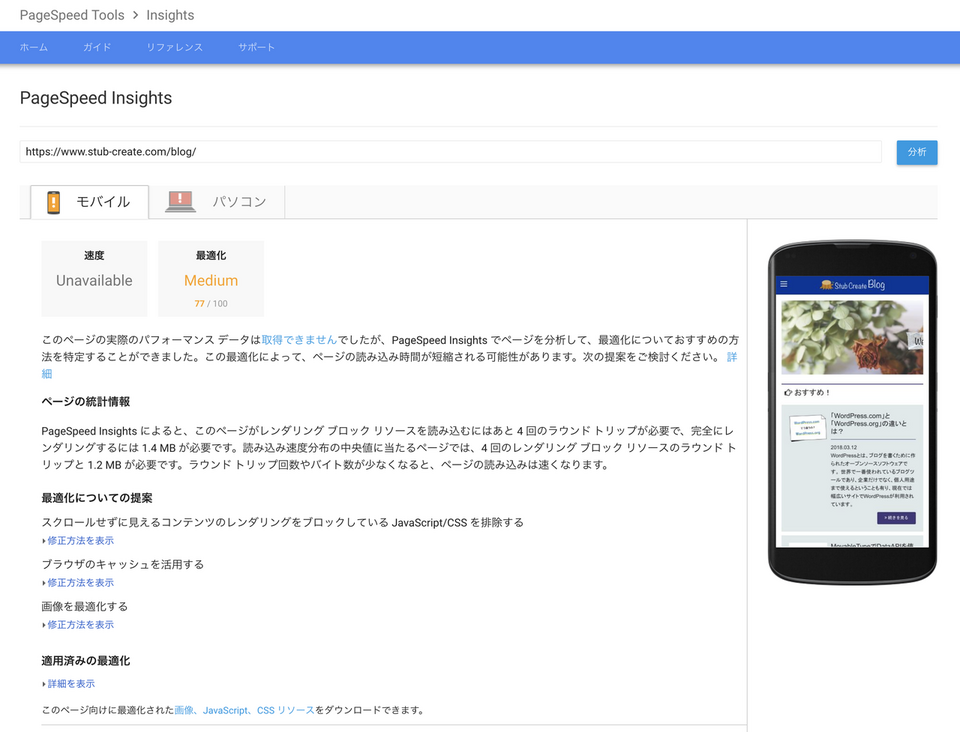
モバイルでの表示に関するレポート

- 最適化についての提案
-
- スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
- ブラウザのキャッシュを活用する
- 画像を最適化する
パソコンでは「スコア56・Low」、モバイルでは「スコア77・Medium」という結果になりました。
スコアは「Low < Medium < Good」の並びでよく、パソコン側では更に改善の余地がある結果となっています。
結果を踏まえて出来ること
「ブラウザのキャッシュを活用する」「圧縮を有効にする」という項目があります。
こちらはWebサーバー自体の設定の変更が必要になることや、外部リソースの読み込みの都合上、改善が難しいとなることも有り、100%全てをクリアしていくのは難しいですね。また、「HTML を縮小する」「CSS を縮小する」「JavaScriptを縮小する」の3項目も、外部リソースについて言及されています。
運用中のサイトの外部リソースを改善をすることは、実際には大きく工数がかかりますので、すぐに試作するのは困難。
しかし、jQueryなどを自分で指定して読み込んでいる場合などは、「jquery-3.3.1.min.js」など、事前にリソースが圧縮されているものの利用がオススメです。
画像の最適化
この中で一番改善しやすいのは「画像の最適化」です。
画像はWebサイトを構成するうちの大部分を占めるデータであり、上手く最適化することでパフォーマンスの改善が見込めます。
画像の最適化において
- JPEGとPNGの使い分け
- 画像の圧縮
- 画像のリサイズ
- 必要な画像のみを掲載する
など多くの改善案があります。
一番取り掛かりやすいのが画像の圧縮です。
ウェブサービスにアップロードするだけで圧縮された画像を返してくれるものや、画像圧縮ソフトなどローカル上で画像圧縮が出来るものも多く登場しています。
- JPEGmini - Your Photos on a Diet!
- PNG Compression and Online Image Compressor | PunyPNG
- JPEGとPNGのファイルサイズを画質劣化なしに一括で削減・最適化するアプリケーション | Antelope - Voralent Computer Solutions
- ImageOptim — better Save for Web
また、近年ではCSS3やウェブフォントなどの登場により、画像などを利用せずともリッチな表現やアイコン表示が出来るようになりました。
それぞれのツールを上手く使いこなし、ページの表示速度を高速化していきましょう。

