セマンティックWeb
HTML5が以前の仕様と比べ優れているのは、文章を構造化することです。
HTML内の構造を明確に記述していく事にプラスし、検索エンジンに文章の意味を伝えるためのデータを埋め込んでいく(メタデータ)手法は、キーワード重視だった昔のSEO対策からすると大きく変わった事でもあります。
セクショニング要素(section,article,nav,aside)の役割は文章(コンテンツ)単位で一つのかたまりにし、ページ内の処理を効率化しています。つまり、各セクショニング要素に達した時が区切りであり、通知するような仕組みになります。グリットレイアウトに良く使う、divと比較すると、セマンティック情報をユーザーに伝えるかどうかの違いだけかと思われます。
それよりも役割として大きいのは、roleです。ウェブサイト自体の構造を大まかに捉えるとroleを使って全体を分割し、その中のセクショニング要素でコンテンツがどういう役割を担っているかを理解し易くしていきます。
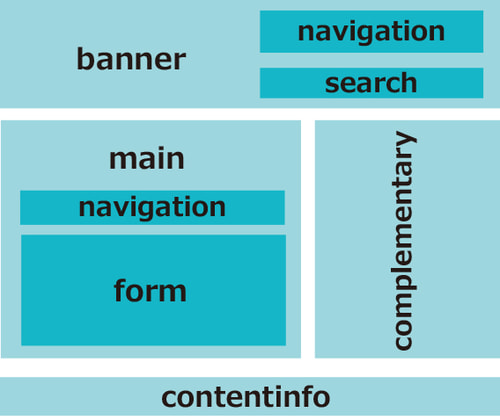
roleでウェブサイトの骨組みを作る

ランドマークの役割
- banner
- ページの冒頭の部分。
h1見出しやrole="navigation"を含みます。1回だけの使用です。
- contentinfo
- ウェブサイト全体にかかわる情報を掲載する部分です。著作権や連絡先と言った情報を配置します。1回だけの使用です。
- main
- ページのメインコンテンツを配置します。1回だけの使用です。
- navigation
- 同じサイト内の別ページへのリンクや、重要なページへのリンクを含みます。複数回使用することはできますが、使いすぎないようにします。リンクのリストには使用しません。
- complementary
- sidebarというラベルを以前は付けていました。ページのサイドに表示しなくてはならないという決まりはありません。Twitterのウィジットやオススメサイトへのリンクなど、ウェブサイトの補足的なコンテンツを含みます。
- search
- サイト内検索やフィルタを実行する場合に使用します。サイト内のセクションまたは単一ページを検索する場合に複数回使用できます。
- form
formに関するロールです。ユーザーが入力を行う場合の領域を特定するために使用します。
使い方の例
- ヘッダー
header class="navbar" role="banner"- WordPress:
header id="head" class="navbar" itemscope="itemscope" itemtype="http://schema.org/WPHeader" role="banner"
- フッター
nav id="footer-navi" role="contentinfo"- WordPress:
footer id="colophon" class="site-footer" role="contentinfo" itemscope="itemscope" itemtype="http://schema.org/WPFooter"
WordPressで構築されたウェブサイトの場合はSchema.orgの一番下「More specific Types」を参照してください。記載の通りitem typeがありますので両方利用できます。
Microdata
上記の例でitemscopeで記述されたものはMicrodataです。HTML5と同時に策定され、JavaScriptによるAPIが整備されていたり、JSONへの変換を想定するなど、JavaScriptで動作するものに対して柔軟になっています。
Microdataを用いた定義は以下のようなものがあります
- itemscope・・・アイテムを定義する範囲を表す。
- itemtype・・・アイテムのデータ型を表す。
- itemprop・・・アイテムのプロパティを表す。
- itemid・・・アイテムのグローバルな識別子(id)を表す。
- itemref・・・他のアイテムのidを参照することができる
RDFa/RDFa Lite
RDFaやRDFa Liteで表される情報はアイテムと呼ばれます。またアイテムが持つ属性はプロパティで、vocab,typeof,property,resource,prefixをHTMLの要素に対し、属性を付与することで定義します。
Schema.org
Schema.orgはGoogle、Yahoo!、Microsoft、Yandexなどの検索エンジンを開発するベンダーが策定したボキャブラリのデータベースです。他業種、広範囲なサービスを想定しています。MicrodataやRDFa/RDFa Liteの例で使用したメタデータはSchema.orgに掲載されているものです。
和訳がないので、調べるのが難しいですが少しづつなら解釈は可能かと思います。roleと合わせてセクショニング要素を効果的に用いて、サイト全体の定義をSchema.orgを使いながら取り入れていくと、かなり構造的になります。
組織ロゴの記述方法
因みにウェブサイトの制作現場では必ず使う会社ロゴですが、GoogleがSchema.orgをサポートしたことを発表しました。
組織のロゴの schema.org マークアップのサポートを開始しました
チェック方法
ウェエブサイトの構造化がある程度進んだら、エラーがないかをチェックしましょう。Googleのチェックツールを利用します。
roleに対するエラーが...と思われた方はびっくりせず、何を優先させるのかという事を基本に考えてみてください。構築するウェブサイトによって異なりますよね。下記の記事でどういうことかを書いています。

